2021是不平凡的一年,因为疫情还在肆虐传播,很多程序员的工作和生活都受到了一定影响,但这并没有挡住前端技术往前的进阶;回顾整个2021年的前端历程,整体来看是一个稳中求进的一年,稳于各主流技术框架都在不断地优化自身结构,进有Flutter、Serverless等大型前端领域迅猛发展超出预期,Facebook迸发元宇宙概念,同时看到了更多前端融合的可能走向。前端技术在2021年处在深水区探索的阶段,带来突破意义的内容或框架并不多,虽仍有许多层出不穷的库和组件,但相比于前些年框架日新月异的盛世,还是显得些许凉薄。那么展望2022年,前端技术将会有哪些新的趋势呢?作为前端人,2022年,我们应该学点啥,能让自己抓住机会,实现收入一个小目标呢?
古人云:合抱之木,生于毫末;九层之台,起于垒土。——老子
前端技术的基础:html CSS Javascript三剑客;分别是什么,理解如何?
HTML
HTML称为超文本标记语言。从1990年起,该标记语言发生了很多变化,其中HTML5是HTML最受欢迎的版本之一,是公认的下一代web语言,它支持智能表单,绘图画布,多媒体,地理定位,数据存储等新特性。随着HTML5的普及,它帮助开发更好地组织页面内容;它极大地提升了web在富媒体,富内容和富应用等方向的能力;它是浏览器对新标准的支持热度更加友好,被喻为终将改变移动互联网的重要推手。而HTML并没有止步于此,还在不断迭代更新展望未来,相信2022年或者不久以后的HTML6会使更多网站变得简单高效、方便智能。

CSS
CSS称为层叠样式表,用于控制网页的样式。CSS3是CSS技术的升级版本,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。而CSS3的新特性有圆角效果,阴影效果,渐变效果,动画效果,多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动),多列布局与弹性盒模型布局,媒体查询等。虽有如此多的特性,但CSS只是单纯的属性描述,对于复杂或者重要性比较强的项目而言,CSS没有变量、条件语句、函数和作用域,开发网页期间需要编写大量复杂、不便复用的代码,也很难写出组织良好并易于维护的CSS代码,所以后面出现了Sass和Less。
Sass和Less其实都是同一种东西,都是通过编译生成浏览器能识别的CSS文件,可以看作是在CSS基础功能上的延伸和拓展出的两种动态样式语言。两者的区别在于如下:
- Sass是基于Ruby的,是在服务器端进行处理;Less则是基于Javascript,在客户端进行处理;
- Less使用比Sass简单,Less是在CSS现有的语法基础上加入程序式语言的特性,没有裁剪CSS原有的特性;
- Sass功能比Less强大,Sass有变量和作用域、函数的概念、数据结构和进程控制;
- Less使用@声明变量,而Sass使用$声明变量。
虽Less在编译时会有性能和时间的损耗,但是Less相对清晰明了、易于上手,并且编译环境比较宽松,故个人在实际开发中选用的是Less进行开发。换言之不管Sass,还是Less,其目的都是使CSS开发更加灵活强大,在2022年的工作中两者都应该去了解并且掌握,使自己游刃有余的处理样式效果。
Javascript
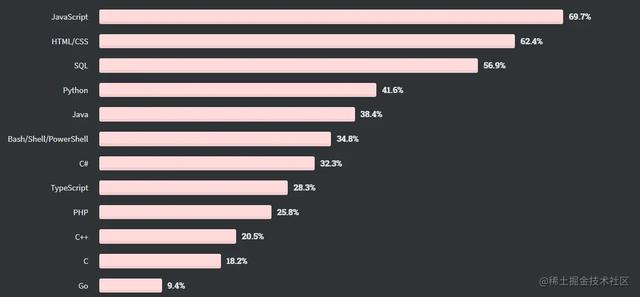
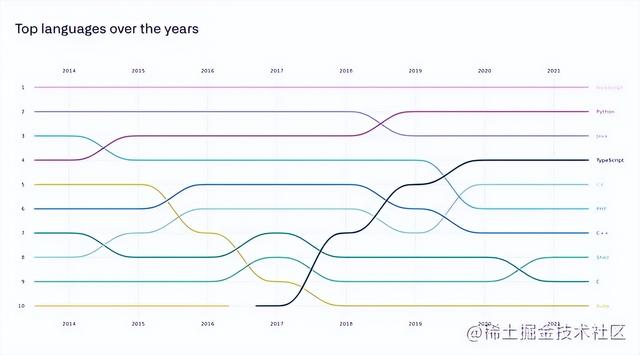
JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。根据Github正式发布的2021年度报告和Stack Overflow的统计分析可以看到,Javascript依旧蝉联霸榜,依旧是全球最流行的开发语言,深受广大开发人员的喜爱和追捧。

2022年需要了解Javascript相关的知识有如下:
1. let和const命令
2. 解构赋值
3. 字符串方法:includes()、startsWith()、endsWith()、repeat()、padStart()、padEnd()、trimStart()、replaceAll()
4. 数值方法:isNaN()、parseInt()、parseFloat()、isFinite()
5. 数组方法:findIndex()、find()、entrIEs()、keys()、values()、includes()、flat()、Array.from()、sort()
6. 对象方法:Object.is()、Object.assign()、keys()、values()、entries()
7. 箭头函数
8. async和await函数
9. Class类和模块化
10. Set和Map数据结构
Node.js
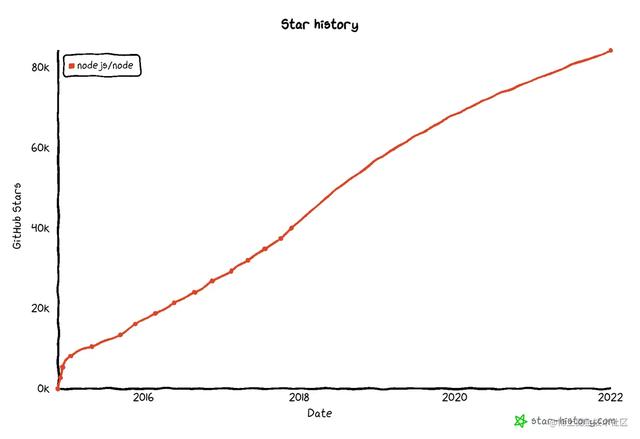
上面所述的前端三剑客在2020年以前作为基础知识问题不大,但是怎奈时代的进步速度太快,在我看来,2021年及后,基础的范围可能不该仅此三剑客,通过各大招聘平台以及大厂任职要求条件,Node诚然已经作为筛选人才的必备技能,而不是拔高技能,再加上Github的统计可以看到,Node的热度只增不减。

Node.js是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台脚本语言。
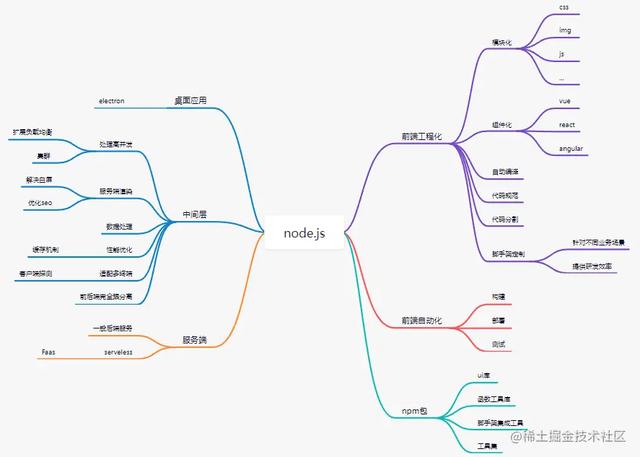
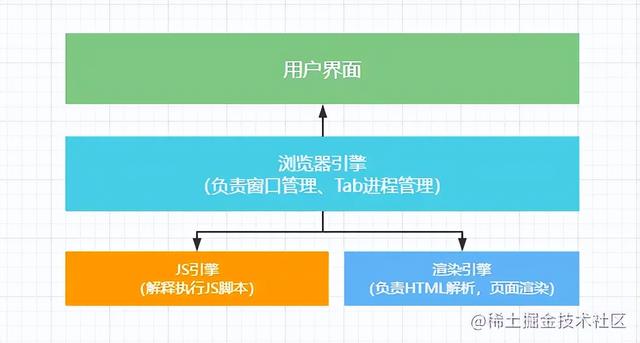
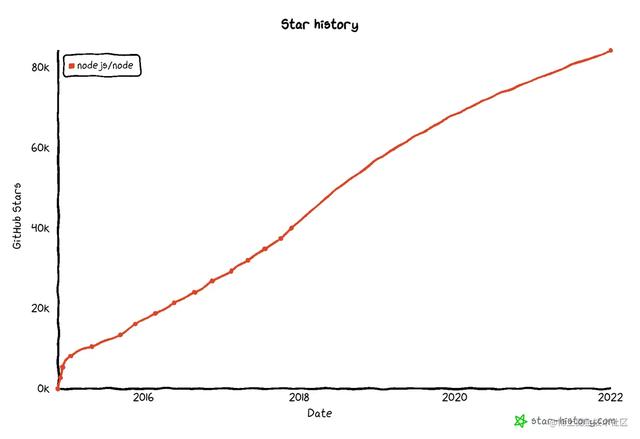
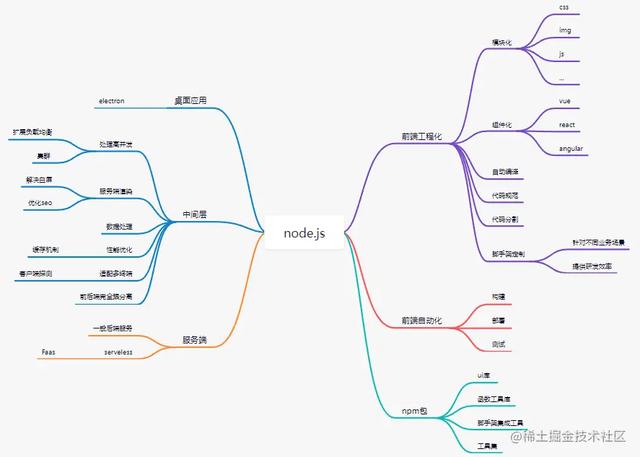
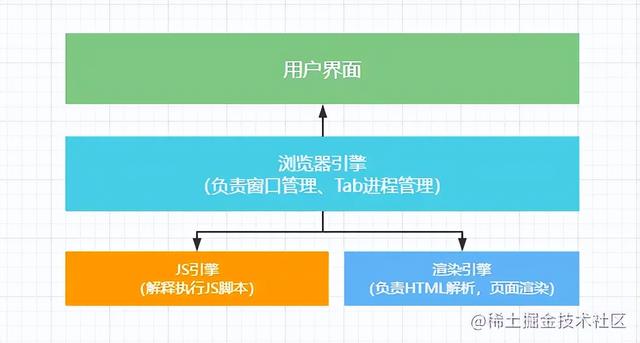
概念不易让人理解?Node到底能带来什么?那看下面这张图你就会了解Node的作用:

总而言之,Node改变了前端并引入了大前端的概念;在工程应用上,统一了标准,引入了组件化、自动化,降低了开发门槛;在服务器端的应用,带来了全栈开发、服务端渲染、Serverless、集群等优势功能;这一切的一切都是为了提升开发效率和性能,从而让用户体验达到极致,所以2022年Node的相关知识和开发必须整起,也必须会整起!
2、2022年必备前端知识:框架
在底层的前端框架领域中,最早是Jquery称霸江湖,但是后面MVVM框架的崛起,使之成为主流类型框架。现有Vue、React和Angular三大框架并驾齐驱,可以说目前这三种是前端开发人员使用最多最广的底层框架,三大框架中属Angular的入门门槛较其它两者高,故在此不做赘述。
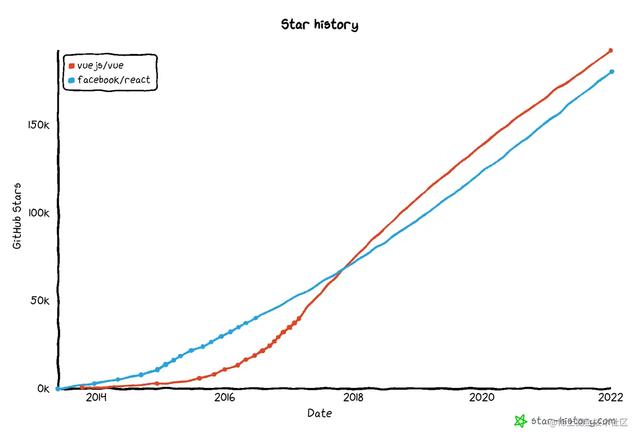
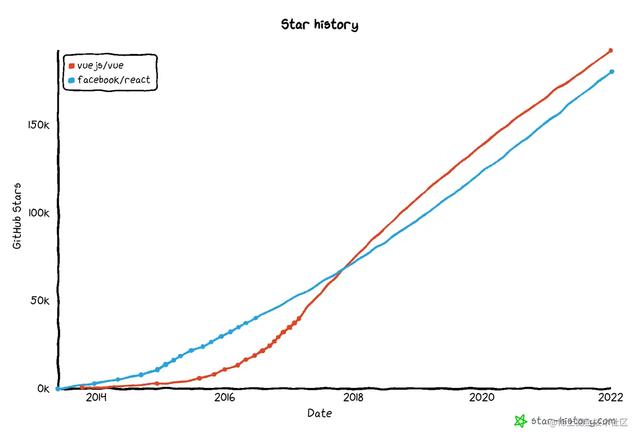
根据Github统计,可以看到Vue和React的stars数量对比情况:

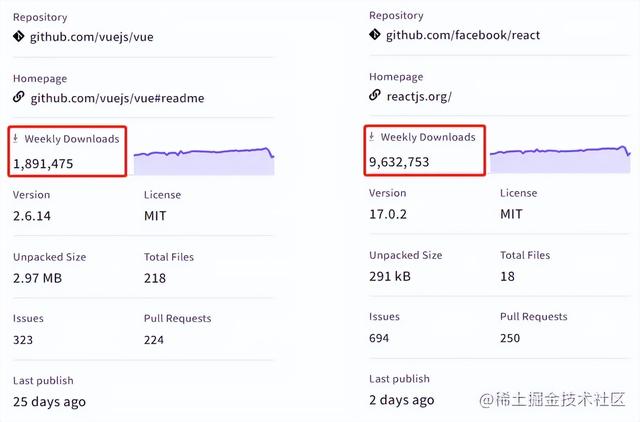
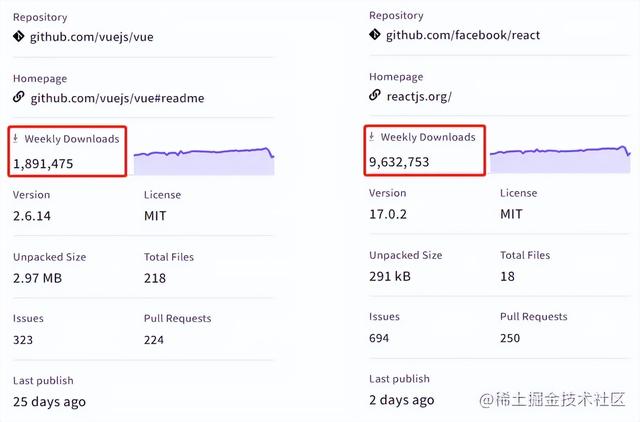
而根据NPM的每周下载量可以发现,React和Vue的下载次数是惊人的:

不难发现,Vue和React已然成为全世界最流行的两个前端框架,React更是连续三年位居榜首。
Vue.js
Vue是一套用于构建用户界面的渐进式框架。Vue采用自底向上增量开发的设计,提供了MVVM数据绑定和可组合的组件系统,具有简单、灵活的API,通过简单的API可实现响应式的数据绑定和可组合的视图组件。
主要特点:
1)轻量级
Vue能自动追踪依赖的模板表达式和计算属性,具有见到那灵活的API,使开发人员容易理解和更快上手。
2)双向数据绑定
Vue采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。
3)指令
Vue与页面进行交互死通过内置指令来完成的。指令的作用是当表达式的值改变时相应地将交互行为应用到DOM上。
4)组件化
Component可以扩展HTML元素,封装可重用的代码;父子组件通信可通过props从父向子单向传递通信,子组件与父组件通过触发事件$emit通知父组件改变数据。兄弟组件通信有Bus、Vuex;跨级组件通信则有Bus、Vuex、provide/inject、$attrs/$listeners
5)路由
Vue-router是Vue的路由插件,用于构建单页面应用。路由用于设定访问路径并将路径和组件映射起来,而传统的是通过<a href='xxx' />超链接实现页面的切换和跳转。
6)状态管理
Vuex是一个专为Vue应用程序开发的状态管理模式。其实就是一个单向的数据流,State驱动View的渲染,而用户对View进行操作产生Action,使State产生变化,从而使View重新渲染,形成一个单独的组件。
优势:
- Vue组件化开发,减少代码量,易于理解;
- Vue使用路由不回刷新页面,局部刷新;
- MVVM开发模式,双向数据绑定;
- 采用虚拟DOM,可进行服务端渲染
React.js
React是一个用于构建用户界面的JavaScript库。React是一套UI引擎,是DOM的抽象层,并不是web应用的完整解决方案。它遵循组件设计模式、声明式编程范式和函数式编程的概念,使用虚拟DOM有效的操作DOM,并且遵循从高阶组件到低阶组件的单向数据流,从而使前端应用程序达到高效。
主要特点:
1)声明式设计
声明式编程关注的是你要做什么,而不是如何做。我们就需要根据逻辑的计算来声明要显示的组件,而不是显式地定义步骤,它没有描述控制流的步骤,即可以轻松描述应用。
2)高效性
虚拟DOM,不总是直接操作DOM;使用DOM diff算法,最小化页面重绘。
3)灵活性
在React里,可以把一切理解为JS,这样操作就少了很多束缚;并且可以配合其它库和框架一起使用,想咋写就咋写。
4)组件
React中一切都是组件。可以将应用程序的整个逻辑分解为小的单个组件,然后将其复用到其它项目和应用中。
5)单向数据流
React是单向数据流,数据主要从父节点传递到子节点(通过props),即父级的某个props改变了,React会重新渲染所有的子节点。
优势:
- 虚拟DOM加diff算法减少DOM操作提高渲染性能;
- 使用声明式语法JSX重新定义视图开发;
- 代码更加模块化,复用率高;
- 单向数据流,可预计可控制;
- 将DOM操作抽象为状态的改变。
至此,Vue和React都做了简略的见解,两者都是构建交互式用户界面的优秀工具。至于选择哪个适用于项目,得根据业务需求、环境、开发人员、预算及工作时间做为考量。而作为前端人员,两者都应该去了解学习,以至于不会让自己在今后的工作中处于被动,所以到2022年还不会Vue或者React的赶快学起来吧!
TypeScript
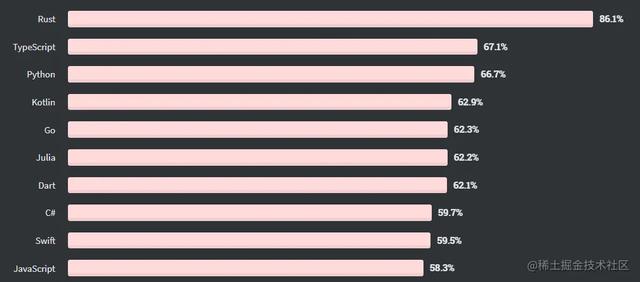
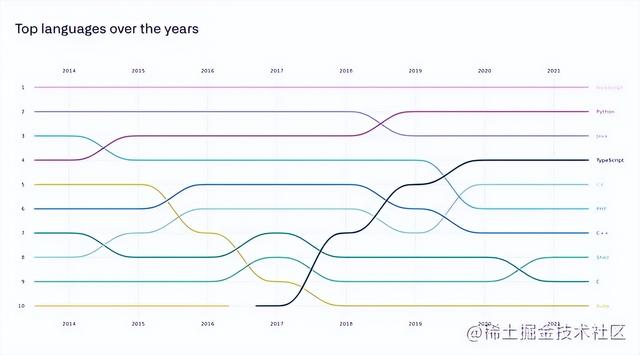
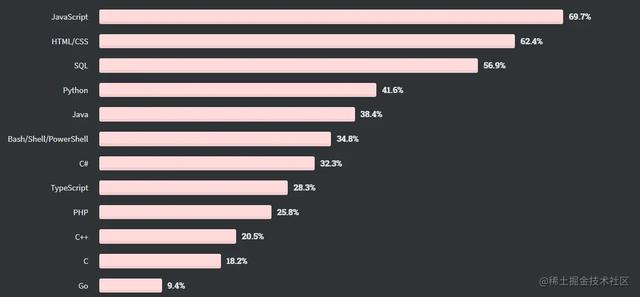
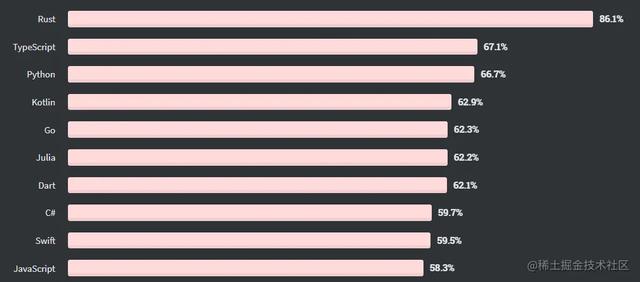
在框架中插入TypeScript来讲,证明了它的重要性,先上图:


第一张图是Stack Overflow网站统计的最喜爱的技术,第二张则是NPM的下载量的统计,可以看出TypeScript呈现爆发性的增长。
TypeScript是Javascript类型的超集,它可以编译成纯Javascript。TypeScript可以在任何浏览器、任何计算机和任何操作系统上运行,并且是开源的。
为什么要学习TypeScript?
上面的图已经告诉我们,TypeScript有着举足轻重的地位,这就足以让我们去学习了解使用它;再者就是因为Javascript无法合并类型以及在编译时缺乏类型错误检查,而且在大型复杂的web项目中,显得杂乱无章,难以梳理且调试困难,因此它不适合作为企业和大型代码库中的服务器端代码,所以我们需要TypeScript。由于TypeScript代码可靠,容易重构,并且它能在大型复杂的应用程序中编写出清晰的代码,使阅读更容易、理解也更清楚,所以这些都是它能成为最受欢迎的技术之一的原因。2022年前端开发一定要搞懂弄清TypeScript,并在实际项目中去使用。
3、2022年必备前端知识:客户端
在各种平台多元化发展的阶段,前端开发需要面对多种前端版本的开发,客户端也从原来的浏览器,移动端,增加到了公众号,小程序等,所以我们得了解前端开发在各种客户端的解决方法和实现。
PC端
首先PC端也就是我们说的电脑的浏览器,我们开发的大型的官方网站,后台管理系统,OA管理系统等基本都是基于PC浏览器进行设计和开发的。在开发时,PC端主要考虑的是浏览器的兼容性,一般浏览器的使用的都是Webkit内核,而推荐用得最多的浏览器还是Chrome(谷歌浏览器)。
浏览器的主要部分示意图:

主要浏览器内核:
|
浏览器 |
内核 |
JS引擎 |
|
Chrome |
Webkit内核 |
V8 |
|
IE |
Trident内核 |
Chakra |
|
Edge |
Trident内核 |
Chakra |
|
FireFox |
Gecko内核 |
SpiderMonkey |
|
Safari |
Webkit内核 |
Javascriptcore |
|
Opera |
Presto内核 |
Carakan |
至于浏览器的兼容可以参考这篇文章:前端开发中常见的浏览器兼容性问题及解决方案大汇总
移动端
前端在移动端开发中主要考虑的是手机兼容性,即手机分辨率的适配和不同操作系统的略微差异。不同品牌手机有这不一样的屏幕尺寸,要想开发的页面在不同手机上都不会错乱,那就得会自适应和响应式。何为自适应和响应式?
响应式:响应式布局通过检测视口分辨率,针对不同客户端在客户端做代码处理。
自适应:自适应布局主要是通过检测视口分辨率,来判断当前访问的设备从而进一步请求服务层,返回不同的目标页面。自适应只是响应式的一个子集。
移动端的设计图是根据iphone6的设备分辨率来设计的,即设计稿尺寸为750*1334px。
在实际项目中,解决适配的方案应该要知道有如下几种:
1)媒体查询 使用@media媒体查询可以针对不同屏幕的大小,编写多套样式,从而达到自适应的效果。缺点是多套样式代码一旦变化需要改动的样式太多,显得繁琐。
@media screen and (max-width: 375px){
body{
background-color:#f5f5f5
}
}
@media screen and (max-width: 320px){
body{
background-color:#fff;
}
}
2)百分比
通过百分比单位可以使得页面组件的宽和高随着视口的变化而变化,从而实现响应式的效果。缺点是计算困难,需按照设计稿换算百分比编写代码,故不建议用百分比来做自适应需求。
3)vw/vh
vw/vh是CSS3新引入的单位。vw表示相对于视图窗口宽度,vh表示相对于视图窗口宽度。任意层级元素,在使用两个单位的情况下,1vw/1vh都等于视图宽度或高度的百分之一。
4)rem
rem单位是相对于html标签根元素的字体大小。默认情况下,若html元素的font-size为16px,那此时1rem = 16px。
> Vue项目中自适应方法一:
> 安装:npm i lib-flexible
> 在main.js里引入lib-flexible:import 'lib-flexible'
> 添加meta标签:<meta name="viewport" content="width=device-width, initial-scale=1.0">
> ------------------------------------------------------------------------
> Vue项目中自适应方法二:
> 安装:npm i px2rem-loader
> 配置:build/utils.js,添加代码如下代码
var cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
var px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75
}
}
function generateLoaders(loader, loaderOptions) {
var loaders = [cssLoader, px2remLoader]
}
> React项目中自适应方法:
> 安装:yarn add lib-flexible postcss-px2rem
> 在main.js或者index.tsx里引入lib-flexible:import 'lib-flexible'
> 在webpack.config.js中配置:
const px2rem = require('postcss-px2rem')
{
loader: require.resolve('postcss-loader'),
options: {
plugins: () => [
px2rem({ remUnit: 75 })
]
}
}
或者在config-overrides.js中配置:
const { override, fixBabelImports, addLessLoader, addPostcssPlugins } = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd-mobile',
style: true,
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: {"primary-color": "#409EFF"},
}),
addPostcssPlugins([require("postcss-px2rem")({ remUnit: 37.5 })]),
customConfig(),
);
> 注释掉模板index.html内的:
<!--<meta name="viewport" content="width=device-width, initial-scale=1" />-->
小程序
随着APP市场的饱和,大部分用户已经养成了使用习惯,开发新的APP很难在市场生存。此外,APP开发和推广成本高也是不争的事实。所以小程序的兴起是时势的产物。何为小程序?小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
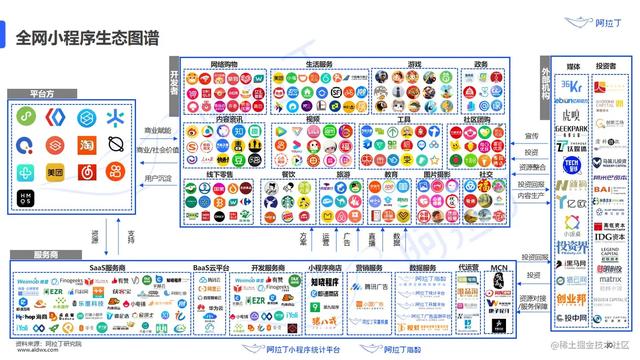
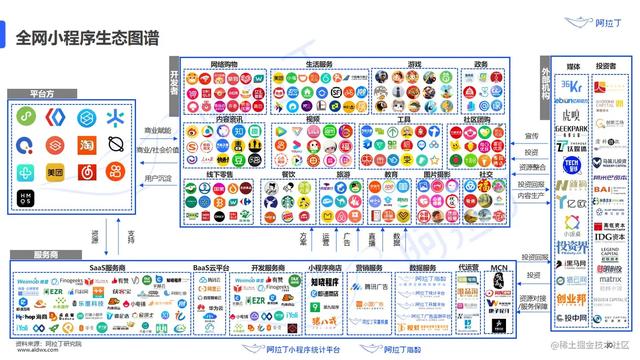
根据阿拉丁:2021年上半年小程序互联网发展白皮书,我们可以从报告的这些看出会小程序开发的必要性:



作为前端开发,小程序开发在2022年肯定要成为必备技能。因为小程序是时代大势所趋,不可逆转的;再者,小程序是低成本引流推广的神器,通过好友、公众号分享传播,发生流量裂变达到低成本引流的目的;最后小程序也拥有极好的用户体验和用户分析,媲美原生APP应用。移动改变生活,进而改变社会,小程序的互联网时代已经到来,所以在各种小程序的开发中,应该在2022年掌握至少任意一个平台的小程序开发技能,首推微信小程序,毕竟微信的日活率是极高的。
4、2022年必备前端知识:数据可视化
数据可视化是个很火的领域,如果在Github上搜索chart会发现有 10.8w个结果,足以看出数据可视化在技术方向有这举足轻重的地位,无数的开人员都在为数据可视化做着贡献,那何为数据可视化呢?

数据可视化的意义
数据可视化指的是数据用统计图表方式呈现。
数据可视化有一个目的,那就是准确高效,精简全面的传递信息和知识。可视化是将不可见的数据现象转化为可见的图形符号;将错综复杂、无法解释和关联的数据,建立联系和关联,发现过滤和特征,从而获得商业价值的洞见。利用合适的图表可以将数据直截了当清晰直观的表现出来,实现数据的自我解释和表达的目的。高效成功的数据可视化用准确简单的方式传递最准确的信息,节约人们思考的时间,因为人类右脑记忆图像的速度比左脑记忆抽象的文字快100万倍,所以数据可视化对人们拿到数据做出决策起着至关重要的作用。
数据可视化的场景和工具
1)通用报表需求:开发过程中80%以上的需求都是通用报表需求,可以使用一般的图表库来满足日常的开发需求。行业内比较常用的图表库有如下几种:
Highcharts:是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。
Echarts:是一款基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
G2:一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表
2)移动端可视化:如果场景需要PC端和移动端都兼容那么使用G2然后适配移动端的屏幕即可,但是如果你在移动APP上使用H5或者小程序开发,就选择F2。
F2:是一个专注于移动端,面向常规统计图表,开箱即用的可视化引擎,完美支持H5环境同时兼容多种环境(Node, 小程序),完备的图形语法理论,满足各种可视化需求,专业的移动设计指引带来最佳的移动端图表体验。
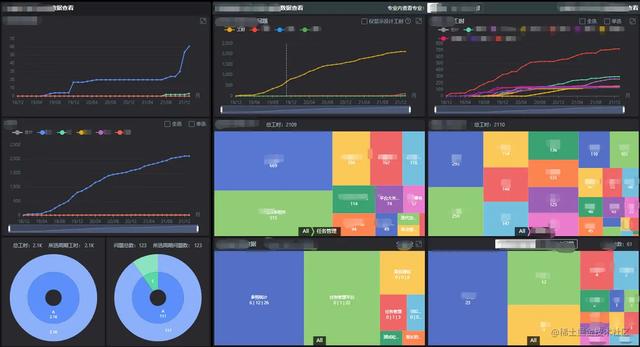
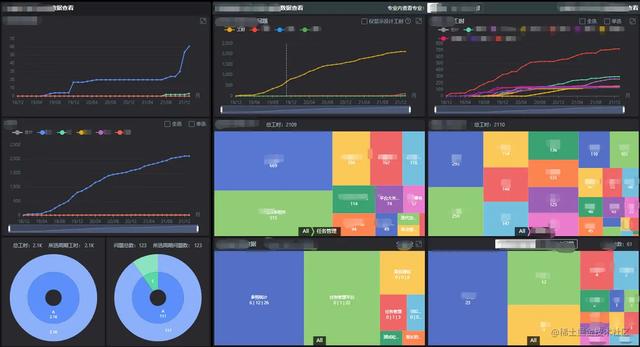
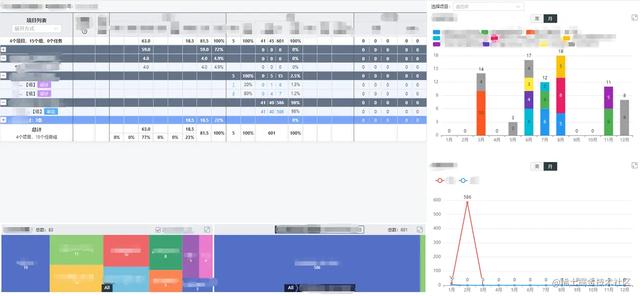
实际项目中使用的Echarts编写数据可视化组件的,因为Echarts免费、中文文档便于开发和阅读,还有就是图表丰富,适用我们的需求。Echarts示例不够?请自行前往MAKEAPIE获取更多示例。开发效果图如下:


所以,2022年数据可视化相关的工具插件应该去了解学习,增加丰富自己的前端技能很有必要!
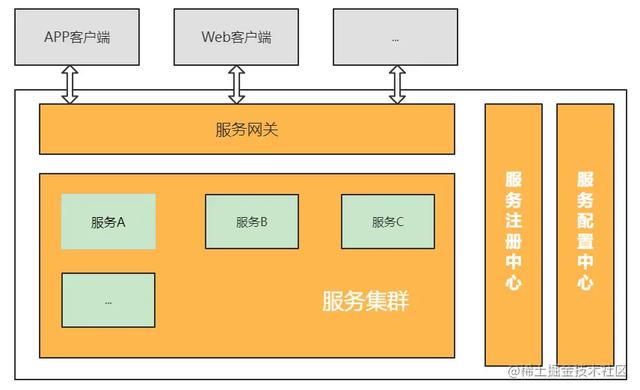
5、2022年必备前端知识:中台和微服务中台
说起中台,最先想到的是阿里巴巴提出的“大中台、小前台”战略。该战略的价值为:前台可敏捷快速适应瞬息万变的市场,中台集合集团的技术和数据能力,对前台进行强力支撑。中台指搭建一个灵活快速应对比那的架构,快速实现前端提的需求,避免重复建设,达到提高工作效率的目的。

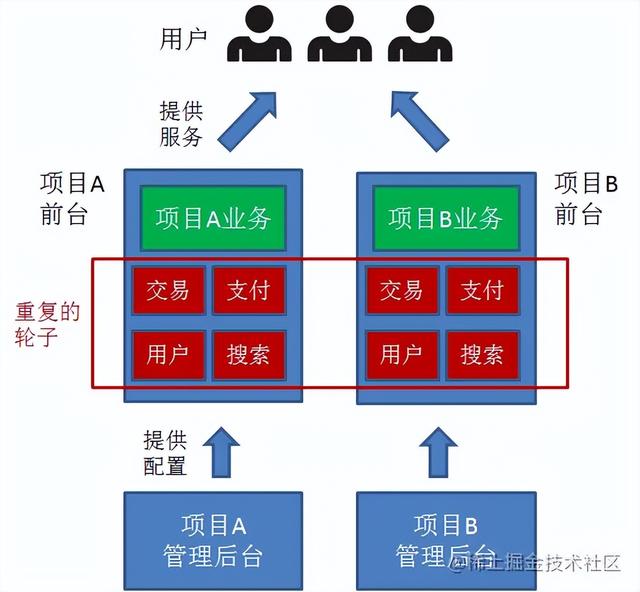
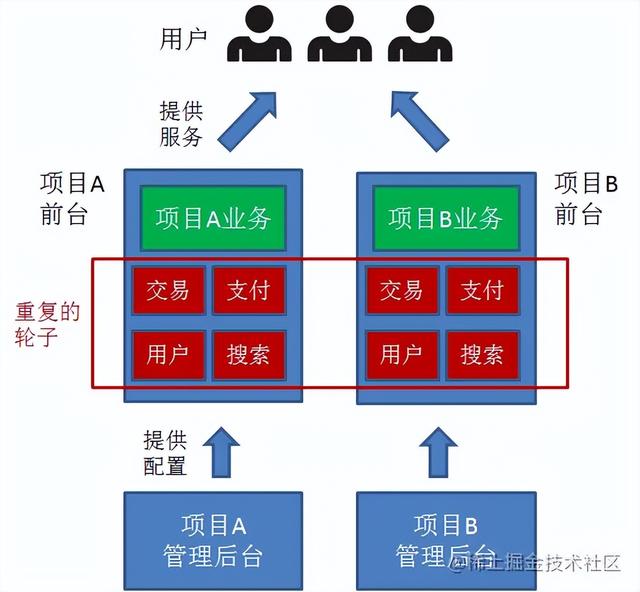
中台出现的意义最大一点原因就是避免重复造轮子。传统项目架构中,各个项目相对独立,许多项目都在重复发明同样的轮子,即让项目变得臃肿,开发效率也逐渐低效,所以就需要中台来组织并为所有项目提供公共资源给各个项目使用,从而提高开发效率,节约时间成本,以至于能在商战上抢得先机。

微服务
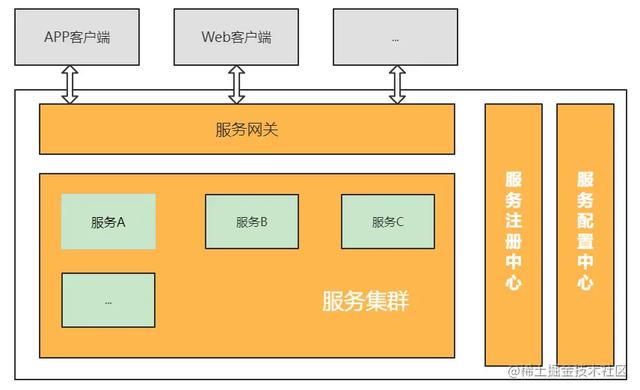
中台的提出同时引出了另一个概念,微服务。微服务架构通常采用前后端分离方式,按照一定的规则拆分为多个可以独立运行、独立开发、独立部署、独立运维的微服务,从而满足业务快速变化及分布式多团队并行开发的需求。中台架构解决的是企业级能力复用,而这种能力复用一定是多前台、跨部门的。两者的区分:中台是一种企业治理思想和方法论,而微服务是技术架构方式,当然微服务中也会有复用问题,但这种复用一般指的是组件级别的复用,并未达到企业级的层面。而对于前端开发来说微服务跟贴近工作,毕竟组件级别的复用应该是老生常谈的日常工作了。微服务架构如下图所示:

微前端
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。

微前端的特点:
> 1)代码库小,可维护性更高;
> 2)单独的服务单独部署
> 3)团队自己进行迭代和更新
> 4)围绕业务单元和产品单独组织团队
在现在前端主流关于微前端的搭建上的使用最多的是qiankun:是一个基于 single-spa 的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统。
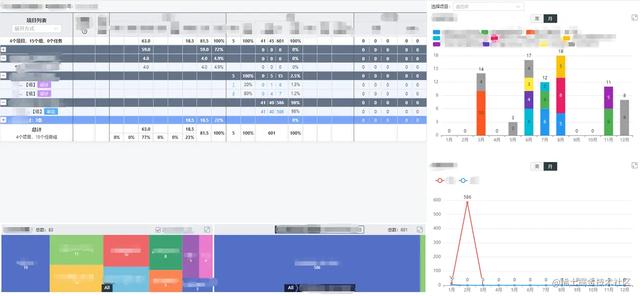
而在我的工作中,做微前端相关的搭建并没有使用框架,而是使用传统的iframe方式,虽然iframe有URL不同步,内外通信,浏览器上下文等问题,但是框架的本质还是源于iframe的思想,万变不离其宗,而为了解决上面的问题我们使用了postMessage来解决iframe部分问题以满足适配我们的需求,所以我们在搭建时选择了iframe。而我们的前端中台化是做的以下实施:

所以2022年,中台、微服务和微前端都是需要我们去了解的知识,如果能掌握相关技能并应用到实际工作中,那肯定离一个小目标又会进一步!关于上面提到的怎么使用iframe实现前端中台化会在后面的文章带来讲解,在这里做一个预告^_^。
最后
问渠哪得清如许,为有源头活水来——朱熹
前端世界,瞬息万变。新技术永远在不断的革新,但是从本质来说并不会有太多变化,只是解决问题的方式变得越来越多而已。如何让自己立于前端圈子,还得源于自身不断求知求新的欲望,只要按照既定的路线和目标,定会收获属于自己的那一份幸福和回报。
,